
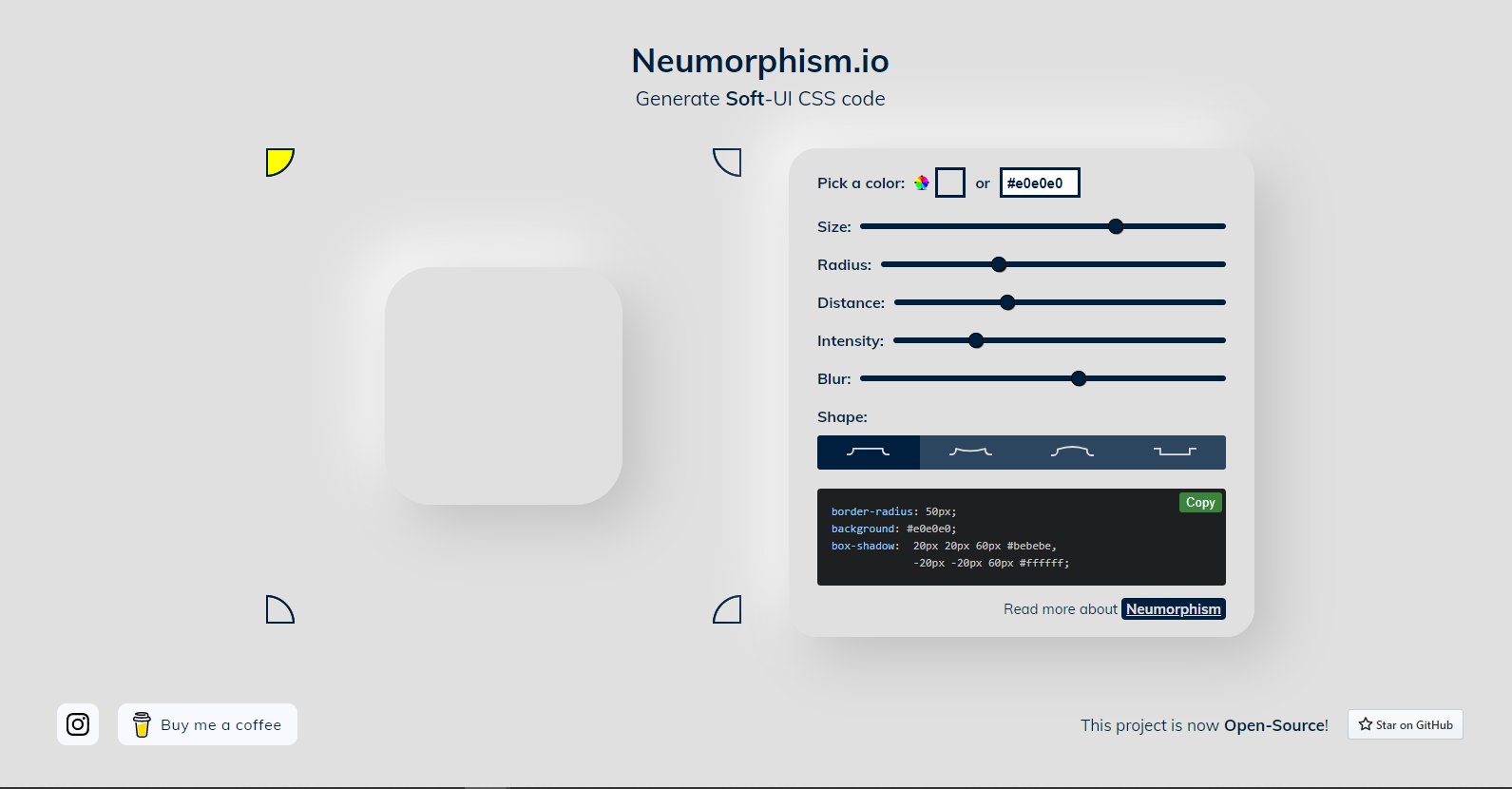
Pratham on Twitter: "1️⃣7️⃣ Neumorphic Design - CSS code generator that will help with colors, gradients and shadows to adapt this new design trend or discover its posibilities. 🔗 https://t.co/2c7frT1q06 https://t.co/92WDVUQ6MC" /

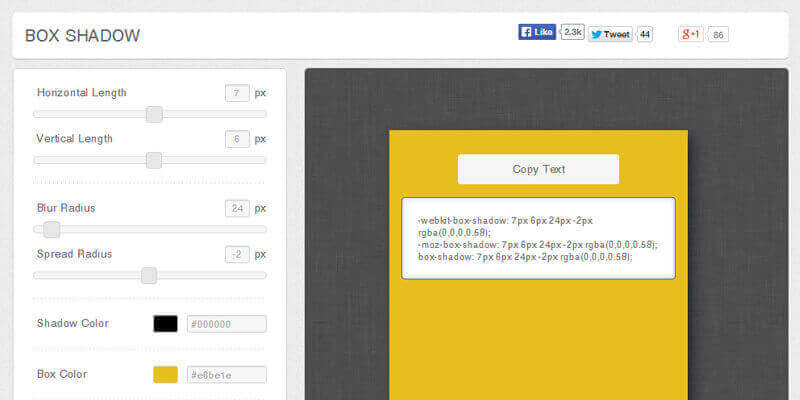
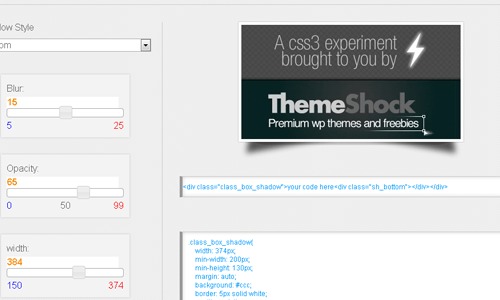
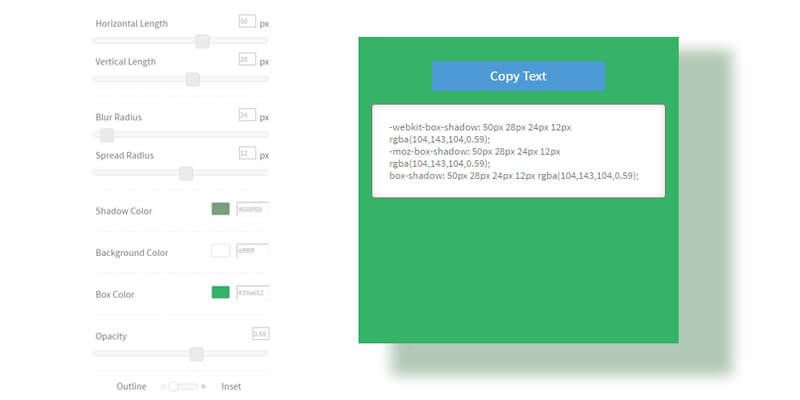
CSS3 Generator - Box Shadow // Free Online Web & SEO Tools by Admin12345 - CRM for Web Design businesses