How to create announcement banner in native UI similar to HI - Now Platform - Article - ServiceNow Community

How to test a Component's CSS styles with React-Testing-Library (RTL) and Styled Components. | by Ilya Zykin | Medium

Nerdy Eye on Twitter: "See below for screenshots of the HTML and css files for your perusal. Kindly like, retweet and turn on notifications for more updates. #30DaysOfCode https://t.co/QJty05e3vh" / Twitter

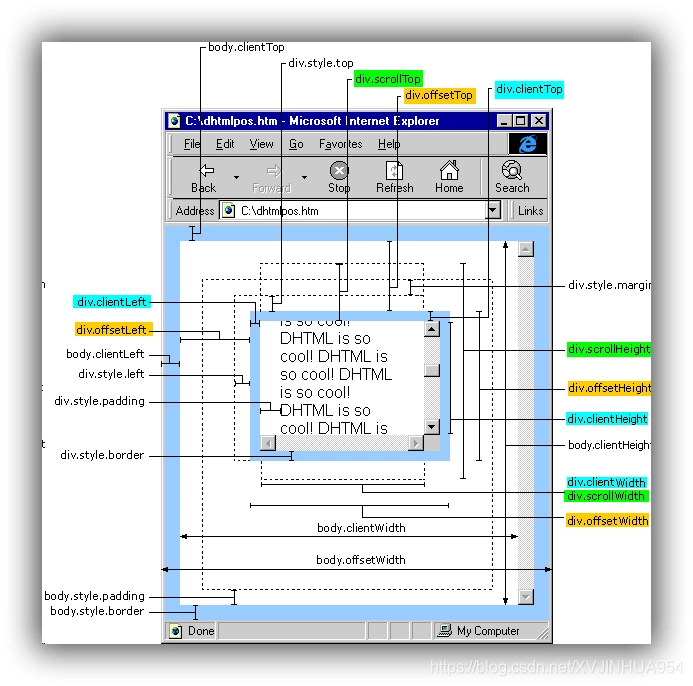
Css big div inside put small div, small div set margin-top attribute, why big div also float up, have a figure – DDCODE

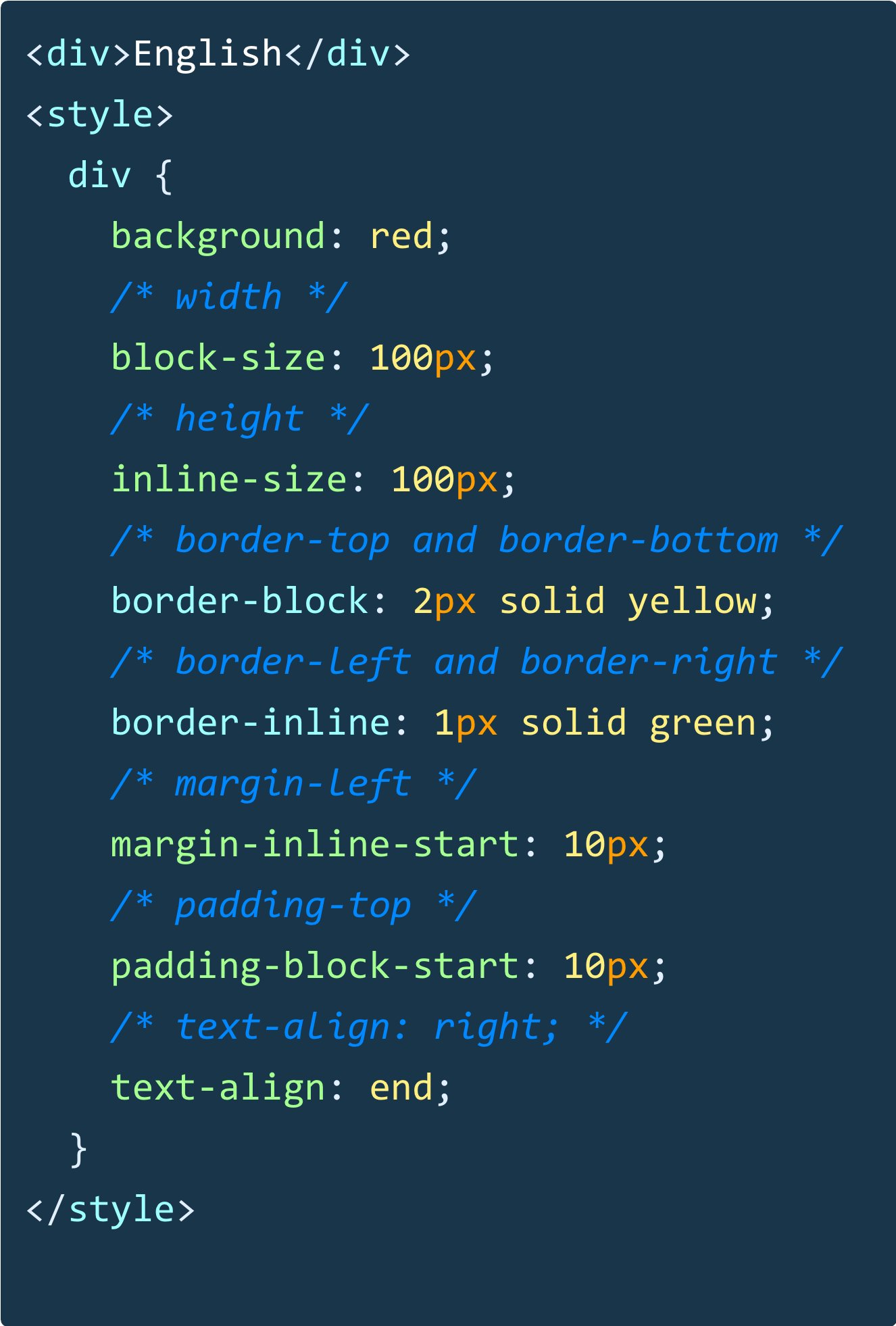
Wes Bos on Twitter: "🔥 You can use new CSS logical properties instead of top/bottom/left/right. Makes designing multi-language websites much easier when the flow direction changes. CSS Grid and Flexbox already setup

Customizing the AEM Grid. How to adapt the Adobe Experience… | by Tiffany Olejnik | Adobe Tech Blog | Medium
![Setting position absolute makes the span element on top of each other [duplicate] - The web development company Lzo Media - Senior Backend Developer Setting position absolute makes the span element on top of each other [duplicate] - The web development company Lzo Media - Senior Backend Developer](https://i.stack.imgur.com/xZE5U.png)


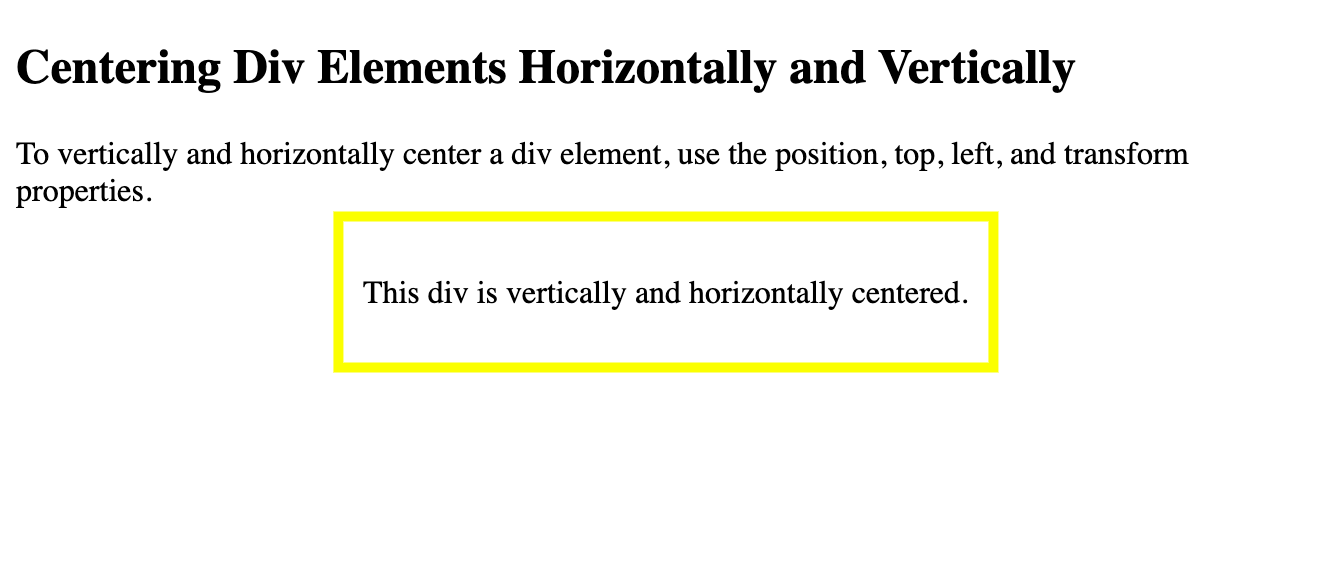
![HTML/CSS] CSS implements vertical and horizontal centralization | Develop Paper HTML/CSS] CSS implements vertical and horizontal centralization | Develop Paper](https://imgs.developpaper.com/imgs/1449807802-5c8df63e5f427_articlex.png)