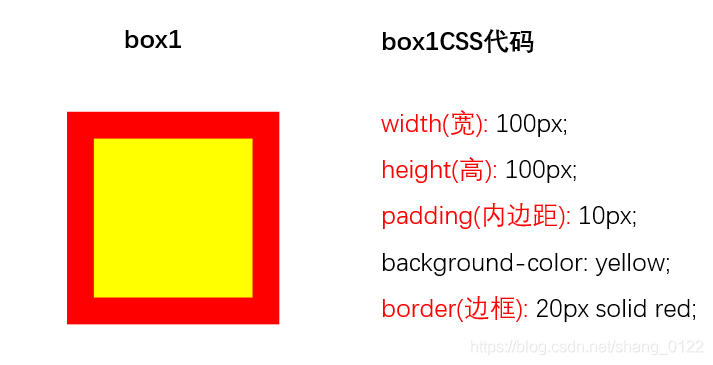
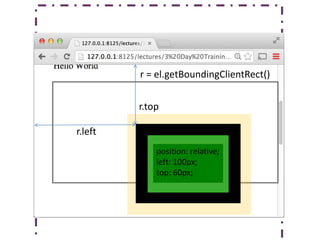
javascript - Set <div> element to have a width and height of 100px; padding, margin, and border set to 0px; why is it still offset? - Stack Overflow

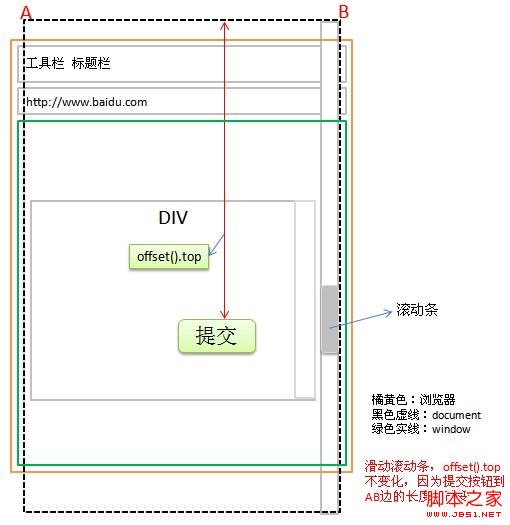
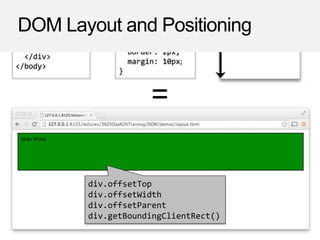
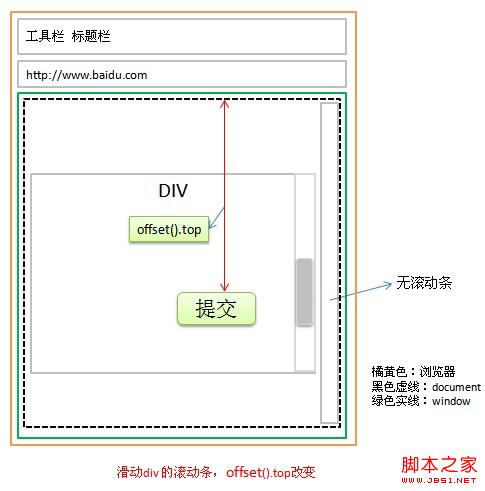
JS PC side web page effects, get the element offset, get the element size, offset and style differences, and cases

javascript - Why doesn't my browser make a difference between classes and ids in my thread? - Stack Overflow